Choosing a CMS
If you’ve listented to any podcasts in the last few years, you’ve heard about Squarespace. They market their system as a great way to spin up a modern-looking website with a minimum of effort, and they’re not lying. They have some great templates, and it really is easy to build a good-looking, highly functional website quickly and pretty easily even if you’re not a professional web designer. That ease comes at a cost though. As of this writing, the price of a personal website is $16/month if you pay for a year at a time. It’s not a fortune by any means, but if you have multiple websites it starts to add up fast.
I have—or had until recently—three websites hosted on Squarespace. That’s a total of $576/year for hosting. In addition, I have another website where I host some archery-related tools I’ve created on a $20/month Linode instance. Adding that one in gets you to $936/year. Now we’re talking real money.
Those Squarespace sites have a lot of features, but I wasn’t using many of them. Something simpler would definitely get the job done. So I went looking for a new content management system and a new approach to hosting these sites.
Background #
I’ve been an amateur web developer for a long time. In the mid-1990s I was building the site for the school district where I was a teacher using Zope and Plone. When blogging came on the scene in the early 2000s it was Movable Type and then Wordpress. There have been quite a few hand-coded sites along the way too which I’ve been doing with some PHP for basic templating lately. It’s a lot.
After a quick survey of the currently popular options, I discarded Wordpress and took a hard look at two of the most popular “static site generators.” Jekyll is written in Ruby and is associated with GitHub is some way that wasn’t immediately clear to me. I don’t program in Ruby, though that wasn’t necessarily a problem. The other is Hugo which is written in Go and loved for, among other things, how quickly it can generate a site. In both cases the site content is created primarily through writing text files in Markdown, a system designed to be simpler than, yet easily converted to HTML for the web.
Since the files are just text files, any text editor can be used to write content for the site. (My editor of choice for the last couple years has been VSCode.) In addition, it’s easy to use git to manage and version the files.
Jekyll #
I started with Jekyll after skimming the website and watching a few short YouTube videos about how it works. If you’re programming on a local machine in a variety of languages on multiple projects, one of the most annoying challenges is managing the versions and requirements of the various sytems you’re using. As a result I’ve converted nearly all of my development to Docker containers in the last couple years. Using Docker allows you to create a “walled garden” where the software dependencies of one system can’t conflict with another.
Bill Raymond’s YouTube video Develop Jekyll websites in a container (including GitHub Pages) was a huge help getting things configured and running in a container. I can’t emphasize this enough: this is the way to try out new software. If you don’t like it—POOF!—the whole thing can be gone in an instant, and there are no residual files to clog up your development environment later on a different project.
After some copying and pasting the few posts from my previous Squarespace site and installing one of the many available themes, I had a workable website. OK. it wasn’t quite that easy. I also spent some time working with the setting to link to a headshot and my various social media sites.

This is pretty good. Working with the Markdown files was easy in VSCode, and there’s a built-in server you can run that updates the site in realtime so it’s practicaly WYSISYG when you point a browser at http://localhost:4000.
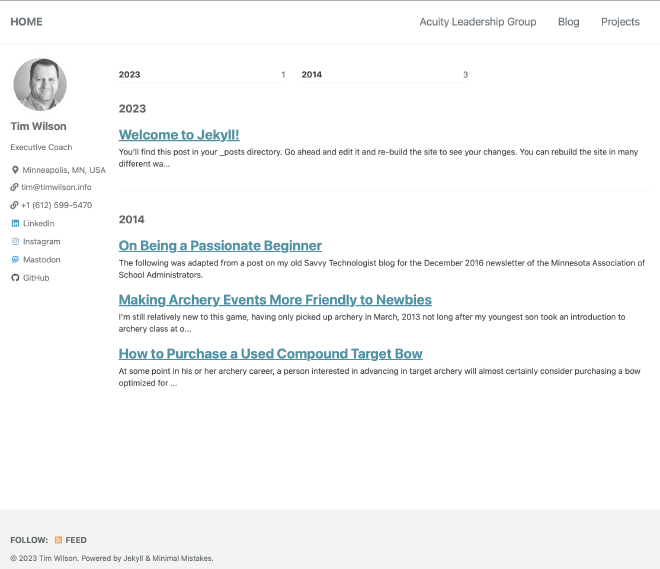
Building a blog with Jekyll is as easy as putting a collection of Markdown files in the _posts directory. When building the static files, Jekyll assembles a standard-looking blog page with links to all the articles.

Not bad.
Hugo #
I like to play the field so I wanted to give Hugo a run before making my final choice. If you’re reading this post on the website then you already know how it looks. I’m using the Congo theme by James Panther. It comes with a number of handy Hugo shortcodes built in to make creating adding images and creating charts, and diagrams easier.
The basic way of working in Hugo is conceptually nearly identical to Jekyll. I created a Docker container with Hugo installed and open that container from inside VSCode. Once installed, you start creating Markdown documents inside the content folder. Hugo also provides a built-in server for previewing on http://localhost:1313 and can be configured to show the final version or to include articles and other pages that are currently in draft form.
So what made me choose Hugo over Jekyll? I don’think you’ll go wrong with either one. For me, there’s something about the way the folder structure in the content folder that lines up a little better with the way I think about content. It’s a small difference, but it was enough to swing the pendulum toward Hugo for me. Your mileage may vary.